2024年最佳的自適應(yīng)WordPress主題推薦
在當(dāng)今時代,客戶使用各種屏幕尺寸的設(shè)備訪問網(wǎng)站,因此擁有一個響應(yīng)式網(wǎng)站至關(guān)重要。響應(yīng)式 WordPress 主題可確保您的網(wǎng)站在平板電腦、智能手機(jī)和臺式電腦上都能正常運(yùn)行且外觀美觀。以下是響應(yīng)式 WordPress 主題基本組件的詳細(xì)介紹:
WordPress外貿(mào)模板推薦

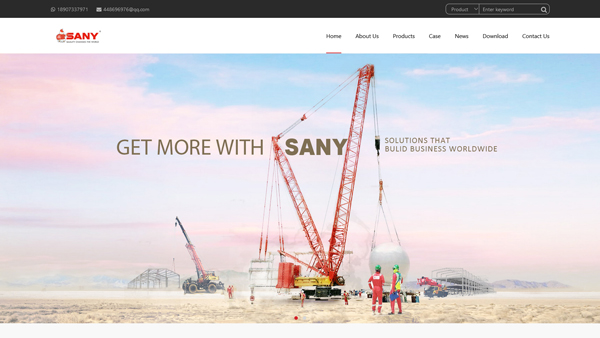
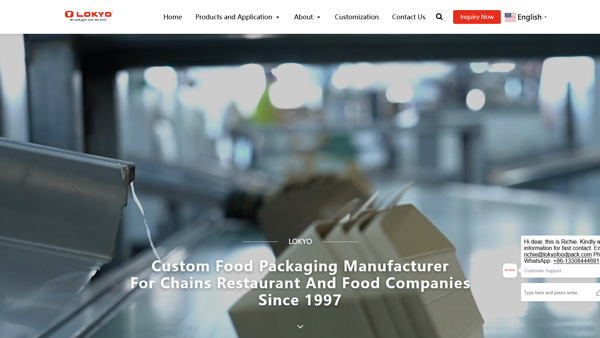
模板名稱:XSwm外貿(mào)模板
適用行業(yè):通用行業(yè),工業(yè)品最佳
適用公司:注重品牌形象和產(chǎn)品展示
模板特色:表單詢盤,博客文章,首頁模塊類型多

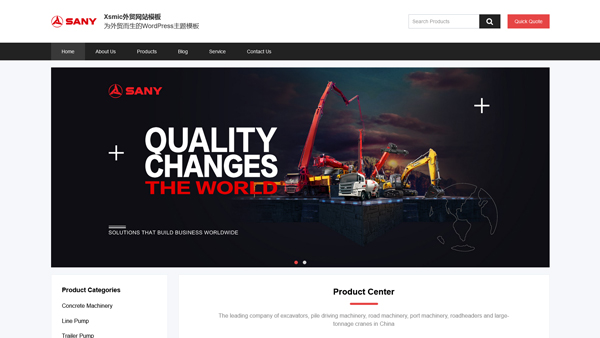
模板名稱:XSmic外貿(mào)模板
適用行業(yè):通用行業(yè),工業(yè)品最佳
適用公司:產(chǎn)品分類多,產(chǎn)品數(shù)量多
模板特色:表單詢盤,首頁產(chǎn)品展示多

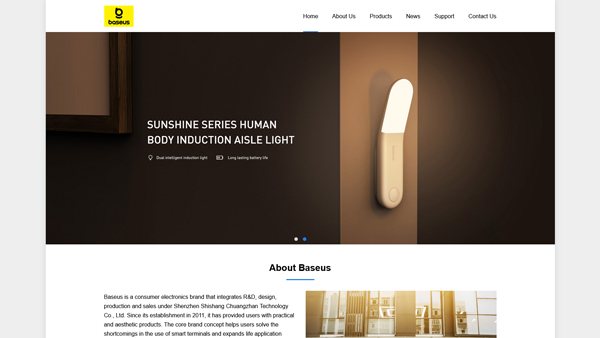
模板名稱:XS2021外貿(mào)模板
適用行業(yè):通用行業(yè)
適用公司:注重品牌形象和產(chǎn)品展示
模板特色:表單詢盤,博客文章,首頁模塊類型多

模板名稱:XSdd外貿(mào)模板
適用行業(yè):通用行業(yè),工業(yè)品最佳
適用公司:產(chǎn)品分類多,產(chǎn)品數(shù)量多
模板特色:表單詢盤,首頁產(chǎn)品展示多
1.靈活的網(wǎng)格結(jié)構(gòu):
響應(yīng)式主題的關(guān)鍵要素之一是使用流動網(wǎng)格布局。在這些布局中,頁面元素的大小以虛擬單位(如百分比)而不是固定單位(如像素)來設(shè)置,在讓您的內(nèi)容適應(yīng)不同的屏幕尺寸方面發(fā)揮著至關(guān)重要的作用。這可確保您的網(wǎng)站布局在各種設(shè)備上自然流暢。
2. 靈活的媒體和圖片:
圖像和媒體可以在其包含的部分內(nèi)靈活縮放,而不會超出范圍。確保圖片根據(jù)屏幕寬度改變其大小,CSS 技術(shù)(如 max-width: 100%)有助于保持布局的有效性并避免溢出。
3. 媒體提問:
使用媒體查詢,可以根據(jù)設(shè)備的尺寸(屏幕寬度、高度、方向和分辨率)應(yīng)用特定的 CSS 樣式。這使主題能夠自定義外觀和布局,尤其是針對各種設(shè)備,從而確保統(tǒng)一且增強(qiáng)的用戶體驗。
4. 觸摸式導(dǎo)航:
導(dǎo)航是移動可用性的重要組成部分。響應(yīng)式主題具有觸摸友好的導(dǎo)航選項,在觸摸屏上易于使用。更大的點(diǎn)擊目標(biāo)、可移動面板和滑動手勢是一些使移動設(shè)備導(dǎo)航簡單易用的功能。
5.改進(jìn)的排版:
為提高用戶參與度,字體必須清晰易讀,尤其是在較小的顯示屏上。可調(diào)整的字體設(shè)置是響應(yīng)式主題的常見功能,可確保文本在各種設(shè)備上正確縮放。這涉及配置行高、響應(yīng)式標(biāo)題比例和相對字體大小(使用 em 或 rem)。
6.設(shè)計簡約:
極簡設(shè)計簡單易用,可加快加載速度、保持布局整潔,并確保其適用于各種屏幕。極簡主題通過消除大型圖形和附加組件來增強(qiáng)用戶體驗和性能,尤其是在移動設(shè)備上。
7. 提高績效:
響應(yīng)性的一個重要組成部分是性能。響應(yīng)式主題使用諸如減少 CSS 和 JavaScript、實用編碼方法和優(yōu)化圖像加載(例如延遲加載)等策略來優(yōu)化速度。保持用戶參與度和增強(qiáng) SEO 都依賴于快速加載時間。
8.定期支持和更新:
高品質(zhì)的響應(yīng)式主題會經(jīng)常更新,以符合最新的瀏覽器補(bǔ)丁、安全升級和網(wǎng)絡(luò)標(biāo)準(zhǔn)。主題創(chuàng)建者提供持續(xù)維護(hù),以確保快速修復(fù)新問題并確保主題發(fā)揮最佳性能。
WordPress外貿(mào)定制網(wǎng)站推薦

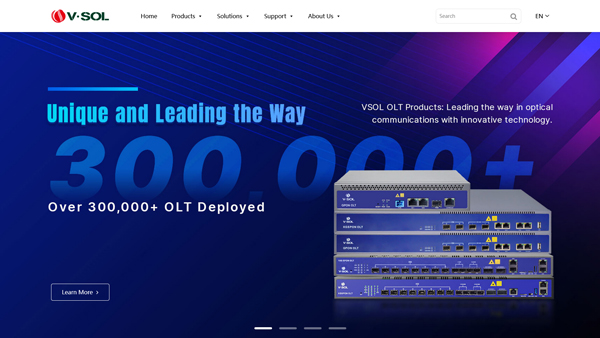
客戶名稱:廣州芯德
客戶行業(yè):電子通信
首頁布局:核心競爭力、產(chǎn)品中心、解決方案、關(guān)于我們、新聞中心、聯(lián)系我們

客戶名稱:廣州譽(yù)隆包裝
客戶行業(yè):包裝行業(yè)
首頁布局:核心競爭力、產(chǎn)品中心、關(guān)于我們、解決方案、定制方案、合作客戶、新聞中心、聯(lián)系我們

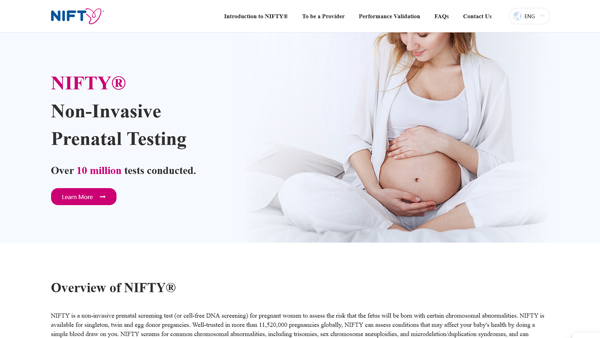
客戶名稱:深圳華大基因
客戶行業(yè):醫(yī)藥行業(yè)
網(wǎng)站特色:在網(wǎng)站設(shè)計規(guī)劃中,主基調(diào)的色彩,首頁、內(nèi)頁、保證設(shè)計中的色調(diào)統(tǒng)一,給客戶留下深刻印象。

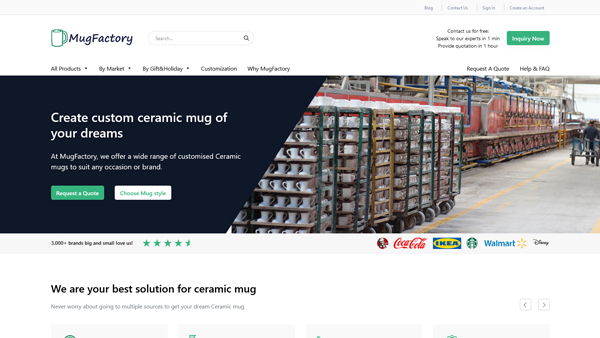
客戶名稱:MugFactory
客戶行業(yè):日用陶瓷
首頁布局:核心競爭力、產(chǎn)品中心、解決方案、定制方案、關(guān)于我們、合作客戶、FAQ、聯(lián)系我們
額外考慮:
- 內(nèi)容優(yōu)先級:
響應(yīng)式主題通常會根據(jù)設(shè)備環(huán)境對內(nèi)容進(jìn)行優(yōu)先排序。例如,主要內(nèi)容會在較小的屏幕上突出顯示,而輔助部分可能會被隱藏或移至不太顯眼的位置。這有助于首先向用戶提供最重要的信息。
- 逐步改進(jìn):
漸進(jìn)式增強(qiáng)、響應(yīng)式設(shè)計的概念表明,雖然高級功能會隨著用戶設(shè)備功能允許而逐漸添加,但基本功能和內(nèi)容仍可在所有設(shè)備上訪問。這可以改善功能更強(qiáng)大的設(shè)備上的體驗,同時保證最低程度的可用性。
- 響應(yīng)的框架:
Foundation 或 Bootstrap 等響應(yīng)式框架是構(gòu)建許多主題的基礎(chǔ)。這些框架提供預(yù)定義的 CSS 類和 JavaScript 組件,有助于快速開發(fā)響應(yīng)式布局,從而為響應(yīng)式設(shè)計提供堅實的基礎(chǔ)。
- 驗證和測試:
驗證主題在各種屏幕和設(shè)備上的功能是測試其響應(yīng)能力的一部分。可以使用 Browser Stack、Google Mobile-Friendly Test 等工具以及網(wǎng)絡(luò)瀏覽器開發(fā)人員工具中包含的響應(yīng)式設(shè)計模式來發(fā)現(xiàn)問題并采取措施。
結(jié)論:
響應(yīng)式 WordPress 主題對于為各種設(shè)備提供最佳用戶體驗至關(guān)重要。響應(yīng)式主題通過添加靈活圖片、觸摸友好型導(dǎo)航、媒體查詢和流暢網(wǎng)格布局等元素,確保您的網(wǎng)站保持功能性、美觀性和可訪問性。在日益移動化的時代,選擇 WordPress 主題時,請優(yōu)先考慮響應(yīng)性以吸引和留住您的受眾。
作者:小藍(lán)
鏈接:http://www.yunyix1.cn/content/172.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。







