2024年最佳的自適應WordPress主題推薦
在當今時代,客戶使用各種屏幕尺寸的設備訪問網站,因此擁有一個響應式網站至關重要。響應式 WordPress 主題可確保您的網站在平板電腦、智能手機和臺式電腦上都能正常運行且外觀美觀。以下是響應式 WordPress 主題基本組件的詳細介紹:
WordPress外貿模板推薦

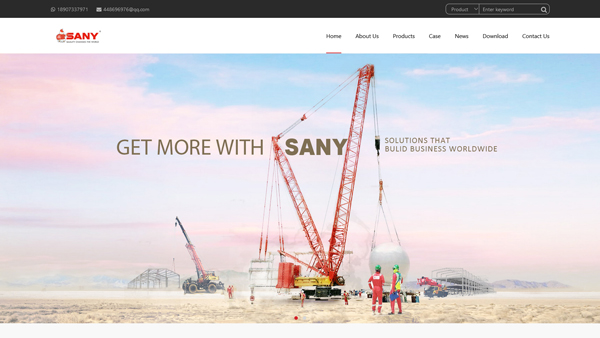
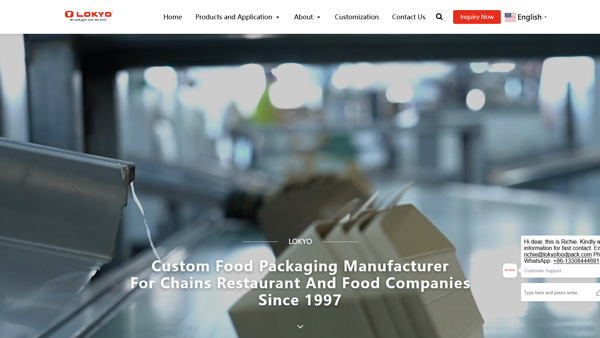
模板名稱:XSwm外貿模板
適用行業:通用行業,工業品最佳
適用公司:注重品牌形象和產品展示
模板特色:表單詢盤,博客文章,首頁模塊類型多

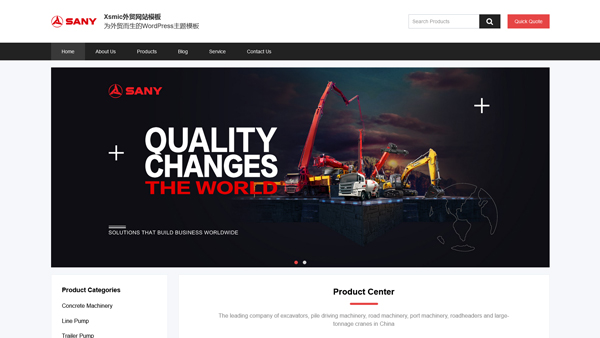
模板名稱:XSmic外貿模板
適用行業:通用行業,工業品最佳
適用公司:產品分類多,產品數量多
模板特色:表單詢盤,首頁產品展示多

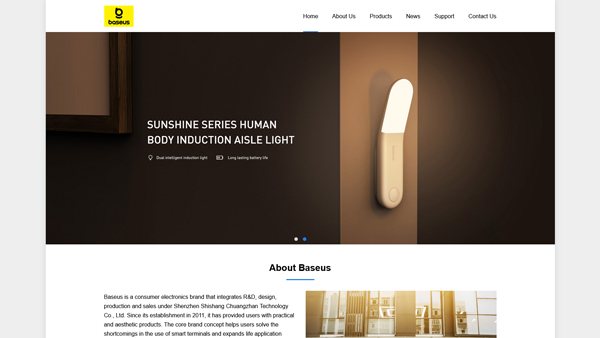
模板名稱:XS2021外貿模板
適用行業:通用行業
適用公司:注重品牌形象和產品展示
模板特色:表單詢盤,博客文章,首頁模塊類型多

模板名稱:XSdd外貿模板
適用行業:通用行業,工業品最佳
適用公司:產品分類多,產品數量多
模板特色:表單詢盤,首頁產品展示多
1.靈活的網格結構:
響應式主題的關鍵要素之一是使用流動網格布局。在這些布局中,頁面元素的大小以虛擬單位(如百分比)而不是固定單位(如像素)來設置,在讓您的內容適應不同的屏幕尺寸方面發揮著至關重要的作用。這可確保您的網站布局在各種設備上自然流暢。
2. 靈活的媒體和圖片:
圖像和媒體可以在其包含的部分內靈活縮放,而不會超出范圍。確保圖片根據屏幕寬度改變其大小,CSS 技術(如 max-width: 100%)有助于保持布局的有效性并避免溢出。
3. 媒體提問:
使用媒體查詢,可以根據設備的尺寸(屏幕寬度、高度、方向和分辨率)應用特定的 CSS 樣式。這使主題能夠自定義外觀和布局,尤其是針對各種設備,從而確保統一且增強的用戶體驗。
4. 觸摸式導航:
導航是移動可用性的重要組成部分。響應式主題具有觸摸友好的導航選項,在觸摸屏上易于使用。更大的點擊目標、可移動面板和滑動手勢是一些使移動設備導航簡單易用的功能。
5.改進的排版:
為提高用戶參與度,字體必須清晰易讀,尤其是在較小的顯示屏上。可調整的字體設置是響應式主題的常見功能,可確保文本在各種設備上正確縮放。這涉及配置行高、響應式標題比例和相對字體大小(使用 em 或 rem)。
6.設計簡約:
極簡設計簡單易用,可加快加載速度、保持布局整潔,并確保其適用于各種屏幕。極簡主題通過消除大型圖形和附加組件來增強用戶體驗和性能,尤其是在移動設備上。
7. 提高績效:
響應性的一個重要組成部分是性能。響應式主題使用諸如減少 CSS 和 JavaScript、實用編碼方法和優化圖像加載(例如延遲加載)等策略來優化速度。保持用戶參與度和增強 SEO 都依賴于快速加載時間。
8.定期支持和更新:
高品質的響應式主題會經常更新,以符合最新的瀏覽器補丁、安全升級和網絡標準。主題創建者提供持續維護,以確保快速修復新問題并確保主題發揮最佳性能。
WordPress外貿定制網站推薦

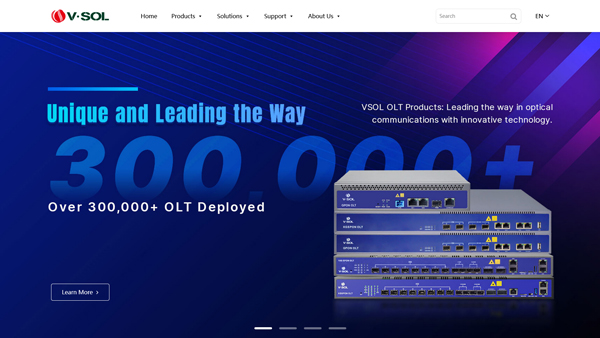
客戶名稱:廣州芯德
客戶行業:電子通信
首頁布局:核心競爭力、產品中心、解決方案、關于我們、新聞中心、聯系我們

客戶名稱:廣州譽隆包裝
客戶行業:包裝行業
首頁布局:核心競爭力、產品中心、關于我們、解決方案、定制方案、合作客戶、新聞中心、聯系我們

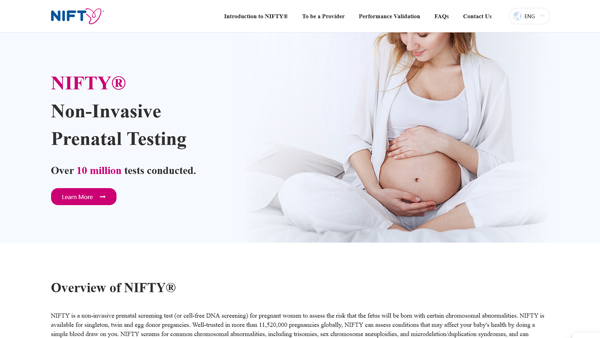
客戶名稱:深圳華大基因
客戶行業:醫藥行業
網站特色:在網站設計規劃中,主基調的色彩,首頁、內頁、保證設計中的色調統一,給客戶留下深刻印象。

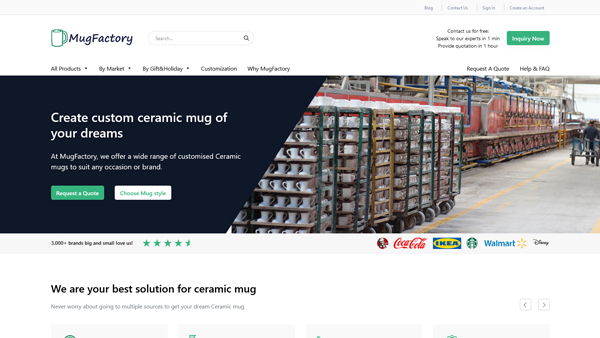
客戶名稱:MugFactory
客戶行業:日用陶瓷
首頁布局:核心競爭力、產品中心、解決方案、定制方案、關于我們、合作客戶、FAQ、聯系我們
額外考慮:
- 內容優先級:
響應式主題通常會根據設備環境對內容進行優先排序。例如,主要內容會在較小的屏幕上突出顯示,而輔助部分可能會被隱藏或移至不太顯眼的位置。這有助于首先向用戶提供最重要的信息。
- 逐步改進:
漸進式增強、響應式設計的概念表明,雖然高級功能會隨著用戶設備功能允許而逐漸添加,但基本功能和內容仍可在所有設備上訪問。這可以改善功能更強大的設備上的體驗,同時保證最低程度的可用性。
- 響應的框架:
Foundation 或 Bootstrap 等響應式框架是構建許多主題的基礎。這些框架提供預定義的 CSS 類和 JavaScript 組件,有助于快速開發響應式布局,從而為響應式設計提供堅實的基礎。
- 驗證和測試:
驗證主題在各種屏幕和設備上的功能是測試其響應能力的一部分。可以使用 Browser Stack、Google Mobile-Friendly Test 等工具以及網絡瀏覽器開發人員工具中包含的響應式設計模式來發現問題并采取措施。
結論:
響應式 WordPress 主題對于為各種設備提供最佳用戶體驗至關重要。響應式主題通過添加靈活圖片、觸摸友好型導航、媒體查詢和流暢網格布局等元素,確保您的網站保持功能性、美觀性和可訪問性。在日益移動化的時代,選擇 WordPress 主題時,請優先考慮響應性以吸引和留住您的受眾。
作者:小藍
鏈接:http://www.yunyix1.cn/content/172.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。







