提高 WordPress 網(wǎng)站訪問速度的 8 大絕招,讓你的網(wǎng)站飛起來
開篇:WordPress網(wǎng)站速度慢?別慌,我們有招!
現(xiàn)在這個飛快的網(wǎng)絡(luò)時代,誰還愿意等到網(wǎng)站慢悠悠地加載?特別是咱們站長們,看到自家WordPress網(wǎng)站加載速度跟蝸牛似的,肯定著急。別慌,我這就分享幾個超級好用的小妙招,讓你的網(wǎng)站瞬時間“飛”起來,讓訪客體驗起來爽得不要不要的!
1.圖片和媒體文件:不只是“大塊頭”那么簡單
首先得告訴你,那些高清圖片和視頻雖然好看,實際上卻是網(wǎng)站速度的阻礙。試想,用戶每次打開你的網(wǎng)頁,就像在等著下載一部電影,那得多費勁兒呀!所以,我們要做的首先就是瘦身這些“大家伙”。有個叫TinyPNG的圖片壓縮工具,用它把圖片變小,畫質(zhì)基本不受影響。另外,選對圖片格式也特別重要,比如說照片最好用JPEG格式,圖標或者簡單幾何圖形可以試試用PNG或SVG格式。
記住,要及時刪掉沒用的媒體文件!這能幫你減輕庫的壓力。另外,用CDN存?zhèn)鬟@些文件,這樣用戶就可以從最近的服務(wù)器上盡快加載文件了,加載速度會快很多!
2.緩存插件:讓網(wǎng)站飛一會兒

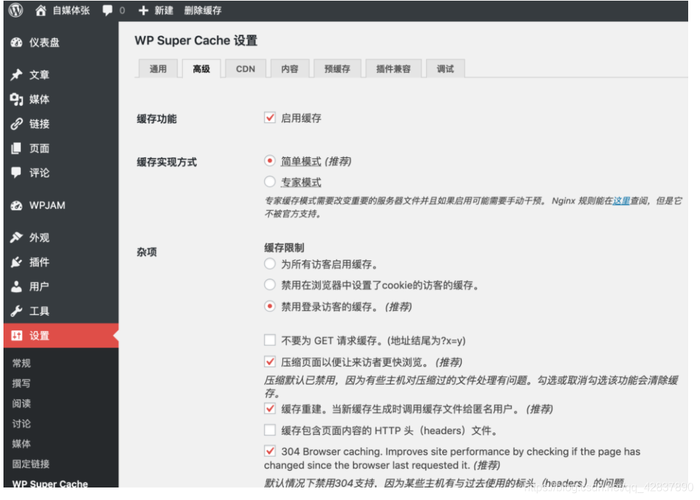
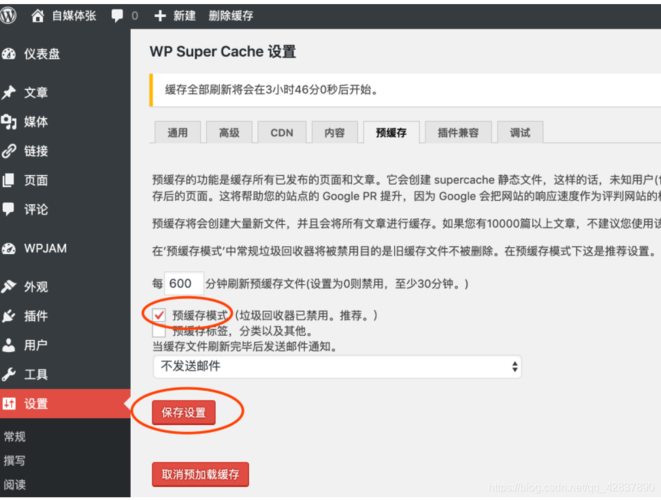
談到提速,自然少不了說說緩存插件。這就像給網(wǎng)站加個渦輪增壓器,立馬快如閃電!用上W3Total這個或者WPSuper這兩個緩存插件,就能大幅縮短服務(wù)器渲染頁面的花銷。這樣子的話,下次瀏覽你的網(wǎng)站,用戶看到的就是早就準備好的頁面,不用再重新加載。既提高了用戶體驗,又能幫服務(wù)器減負,真是一石二鳥!
除了基本功能外,緩存插件還有更多牛氣哄哄的功能,如頁面緩存和數(shù)據(jù)庫緩存等等,全都任君挑選。但是別忘了要定時清理緩存,這樣才能保證你的瀏覽速度快,看到的總是最新消息
3.插件管理:精簡就是力量
WordPress插件真的牛逼,但是太多就跟混混一樣,會拖慢網(wǎng)站速度,甚至可能出兼容問題。所以,搞快點,把不用或者功能重疊的插件刪掉。然后,記得時不時看看插件有沒有更新,保證用的都是最新的版本,這樣就能避免因為老版本插件而卡頓。
選個高級的插件也挺關(guān)鍵滴。瞄一眼評分和評論就行,挑大家都說好用、勤更新的那種就對了。記住,質(zhì)比量更重要一只好用的插件能頂好多不咋地的插件!
4.主機服務(wù)器:選對“坐騎”才能跑得快
你的網(wǎng)站就像馬,主機服務(wù)器就是它的坐騎。選個好的坐騎才能跑得快。別看便宜,便宜沒好貨,用了性能差、服務(wù)不好的主機,你的網(wǎng)站就會陷進去。
5.數(shù)據(jù)庫優(yōu)化:清理“垃圾”,讓網(wǎng)站更輕盈
數(shù)據(jù)庫就是網(wǎng)站的"腦",都在那放著數(shù)據(jù)。可是,時間久了,垃圾就多起來了,比如說過時的數(shù)據(jù),沒用的記錄啥的,這些東西占地方不說,還讓數(shù)據(jù)庫變慢。所以,時不時地給數(shù)據(jù)庫做個大掃除,搞搞優(yōu)化,這對提升速度很有幫助!
用個像WP-Optimize這樣的數(shù)據(jù)庫優(yōu)化工具,就能輕松搞定數(shù)據(jù)庫的清理和優(yōu)化!這些插件能幫你刪掉多余的表、給表格減肥、修好壞了的表等等,讓你的數(shù)據(jù)庫更流暢。別忘了,還要時不時地備份下數(shù)據(jù)庫,有備無患。
6.壓縮網(wǎng)頁代碼:讓數(shù)據(jù)傳輸更快
網(wǎng)頁代碼就是網(wǎng)站的"骨架",關(guān)系到網(wǎng)站結(jié)構(gòu)和內(nèi)容。可要是沒壓縮,那就太重了,會拖慢數(shù)據(jù)傳速度噠。因此,給網(wǎng)頁代碼來個壓縮,就能讓網(wǎng)站運行得更快喔。
大家都知道,網(wǎng)頁代碼大的話會影響速度。現(xiàn)在有個簡單的辦法,就是用GZIP壓縮。這個技術(shù)能把網(wǎng)頁代碼壓縮后再傳給用戶,等他們收到后再解壓出來。這樣一來,傳輸?shù)臄?shù)據(jù)變小了,網(wǎng)頁打開也就快多了。

把CSS和JavaScript合在一起:能少點請求,速度還能快些
CSS和JavaScript文件可是咱們網(wǎng)站的美顏神器,決定著它漂不漂亮、好不好用。然而,如果文件數(shù)量過多,瀏覽器就要忙活半天發(fā)送HTTP請求,這樣網(wǎng)頁打開速度可就慢下來!所以,把這些文件合在一起,就能讓網(wǎng)頁飛起來~
有款叫Autoptimize的工具能幫你自動整理并優(yōu)化CSS和JavaScript文件!它能把好幾個CSS文件合到一塊兒,JavaScript也不例外,這樣就能少發(fā)點HTTP請求。而且,這個小助手還會給代碼瘦身,讓網(wǎng)頁加載更快!
8.檢查主題和插件的兼容性:避免“內(nèi)斗”,讓網(wǎng)站更和諧
WordPress網(wǎng)站的主題和插件,就是它的“靈魂”,直接決定著網(wǎng)站有什么功能,長啥樣兒。要是這倆有沖突的話,那網(wǎng)站運行起來可就慢悠悠的,還可能報錯。所以,檢查它們倆有沒有兼容性的問題,可是提高速度的關(guān)鍵!
別急,用HealthCheck&Troubleshooting這類小助手就能檢測主題和插件的兼容性!它能模擬各種環(huán)境和配置,揪出可能遇到的問題。另外,查看下主題或插件的更新日記,瞅瞅它們支不支持最新版的WordPress就行了。
結(jié)尾:提速不止,優(yōu)化不停
搞定了這些,你的WordPress網(wǎng)站肯定會變得飛速如閃電!不過別忘了,這可不是一次性的活兒,要經(jīng)常看看有沒有問題,隨時調(diào)整才能保證它總是那么棒。加油干,讓咱的站在網(wǎng)上沖浪起來更帶勁!
最后,跟大家說下有啥提速的小技巧沒?快來評論區(qū)說說唄,咱們互相學(xué)學(xué)呀~別忘了點個贊再分享讓其他站長也看看。
作者:小藍
鏈接:http://www.yunyix1.cn/content/1383.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。

